Problem:
I want a loading canvas that will display a loading progress bar that updates based on loading activities within the scene. I always forget the little details about how to make the slider look like a progress bar.
Solution:
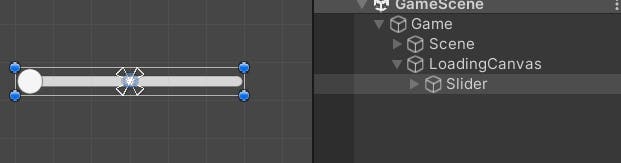
Add a Slider to a UI Canvas:

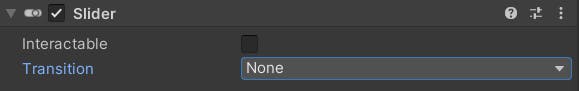
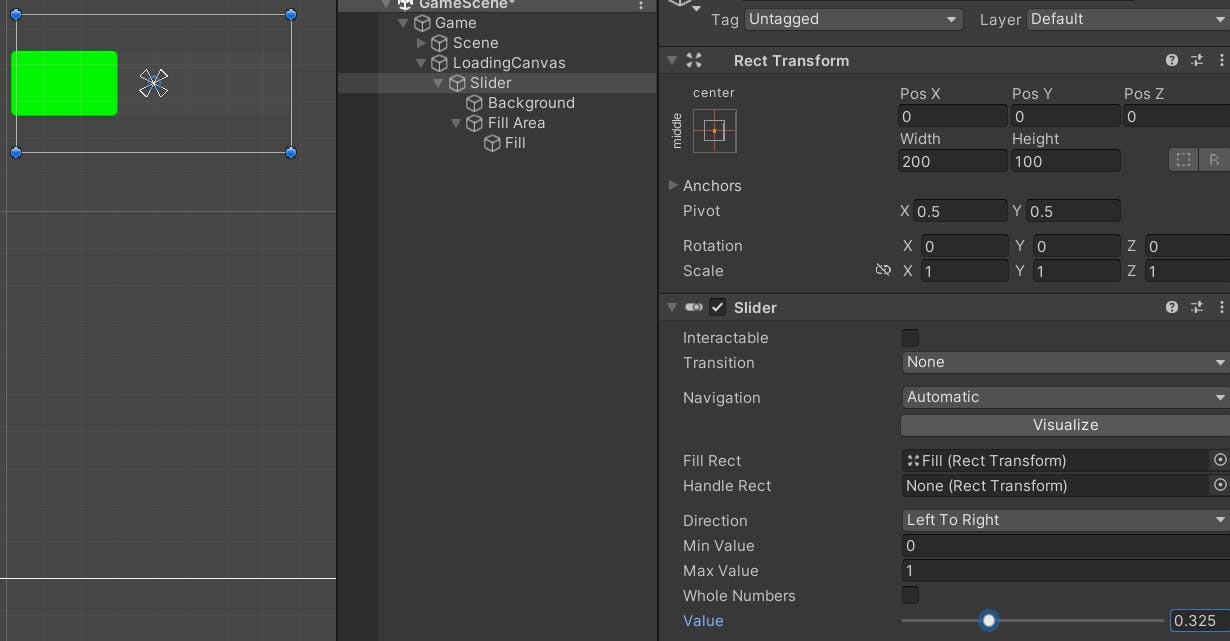
Uncheck Interactable and set Transition to None:

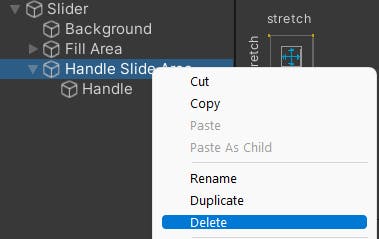
Delete the "Handle Slide Area" GameObject from the hierarchy:

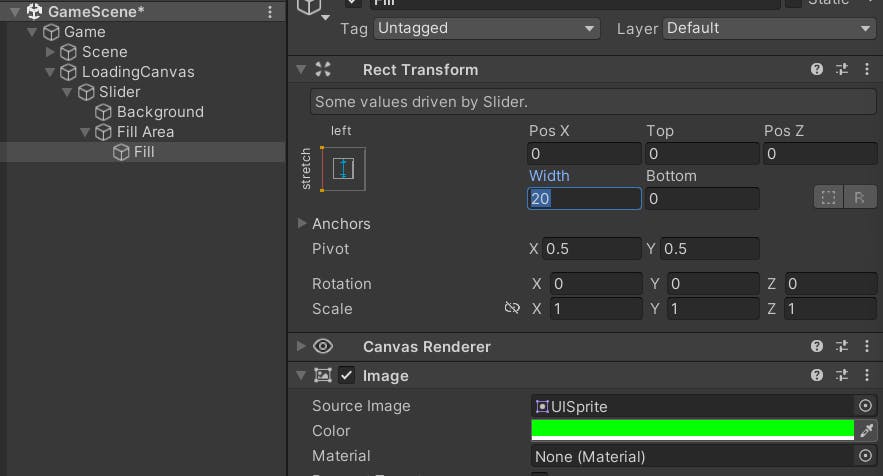
Select the "Fill" GameObject and set the Width of the Rect Transform to "20" (or use whatever value you like). Also change the Color of the Image to a value you prefer:

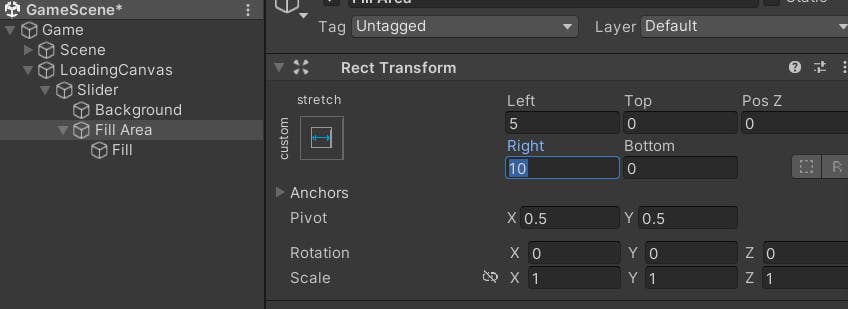
Select the "Fill Area" GameObject and set the Right value of the Rect Transform to "10" (or use half of the value you set for the Fill):

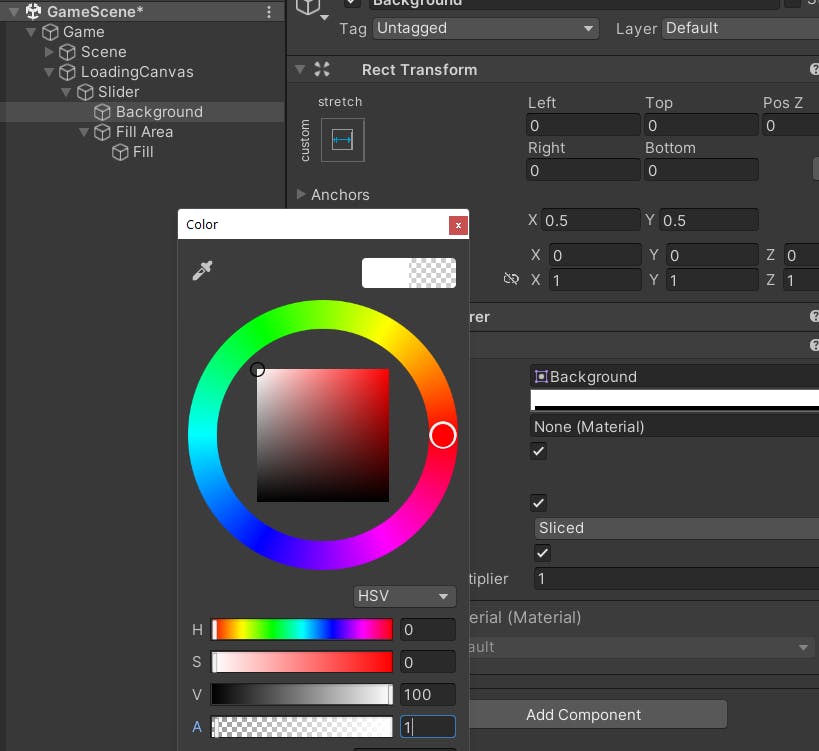
Select the "Background" GameObject and set the Alpha value of the Image to "1" (or whatever you prefer):

Adjust the size of the "Slider" Rect Transform to meet your preferences and play with the Value to get a feel for how it will look at runtime.

Scripting
Attach the script below to the slider and set the number of steps in the scene that have to be completed for loading to be completed.
For example, let's say I have a SaveManager object that is loading state from a file, an ItemSpawner that is placing prefabs and a MusicManager that is loading level music then that would be 3 steps to complete.
using UnityEngine;
using UnityEngine.UI;
public class Loading : MonoBehaviour
{
[Tooltip("Set this value to the number of loading steps")]
[SerializeField] private int steps;
// Private state
private Slider _slider;
private int _completed;
private void Awake()
{
_slider = GetComponent<Slider>();
_slider.value = 0f;
}
public void Reset()
{
_completed = 0;
_slider.value = 0f;
}
public void OnStepCompleted()
{
_completed++;
_slider.value = (_completed / steps);
}
}
Now you can have other scripts in the scene call the OnStepCompleted method when each has completed its own loading activities.
You can expand on this solution with events and callbacks, but it's a simple start to displaying progress within a scene.